※デジタルペイントソフトはCLIP STUDIO PAINTを使用しています。
※記事内容は全て自己流です。ご了承くださいませ。
※説明に使用している画像は、2024年3月時点のものです。
※当ブログではアフィリエイト広告を利用しています。
・レイヤーを使ったことがない人
・レイヤーの使い方が分からない人
・CLIP STUDIO PAINTのレイヤーの使い方を知りたい人
・CLIP STUDIO PAINTの起動から描くところまでの操作を知りたい人
こんにちは!サトルです。
今回は前回の記事から引き続き『レイヤー』のお話しです。
実際に一緒に操作体験することで、より深く意味を理解していただけるのではないかと思っています。

折角なので、起動するところから説明するね!
早速一緒にやってみよう。
※ダウンロードがまだの方は、こちらからどうぞ♪
※注意:サトルの自己流です!!!!
CLIP STUDIO PAINTの起動~用紙の新規作成
①『CLIP STUDIO』のアイコンをWクリックして、アプリを起動。

②『CLIP STUDIO』が起動したら、左上に表示されている『PAINT』をクリック。

③『CLIP STUDIO PAINT』が起動する。

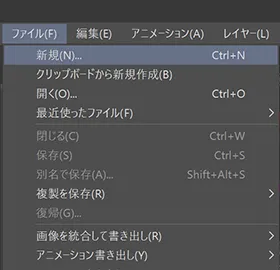
④メニューから『ファイル』→『新規』をクリック。

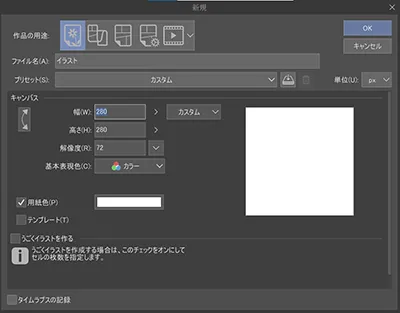
⑤次の設定にする。
幅280px、高さ280px、解像度72dpi
基本表現色:カラー、用紙色:白
……に設定して『OK』をクリック。

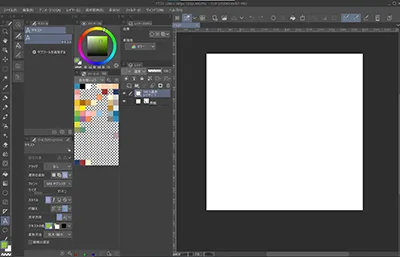
⑥新規イラスト用紙が表示される。
必要に応じて、用紙画面を拡大しよう。

レイヤー別に、実際にイラストを描いてみる
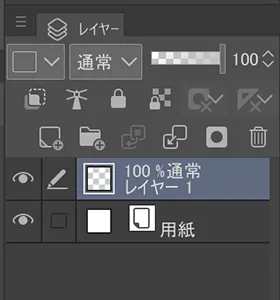
①『レイヤー』と書いてある道具画面を探す。

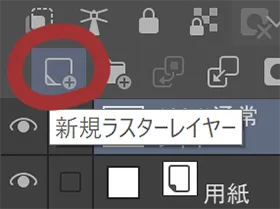
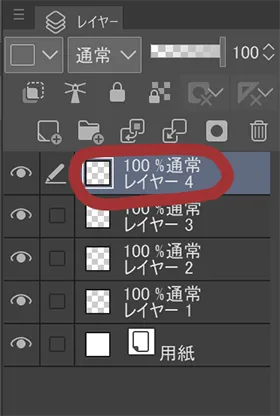
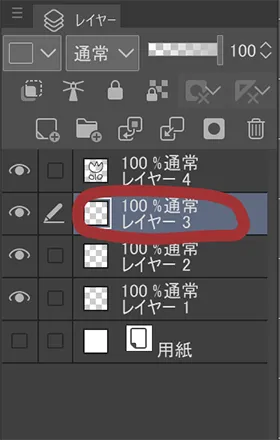
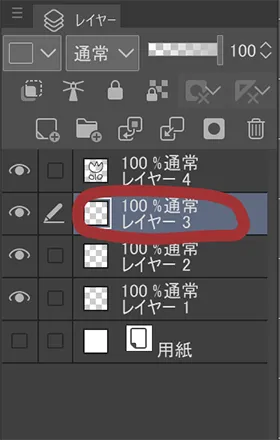
②フォルダのアイコンの左隣。『新規ラスターレイヤー』を3回クリックして、『レイヤー4』まで作る。

③レイヤーの見た目の様子。

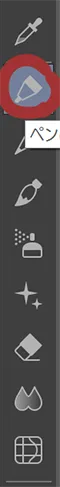
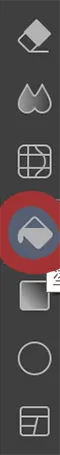
④『ツール※』から『ペン』というペンマークのアイコンをクリック

※ツールとは:イラストを描いたり加工するための道具が集まっているウィンドウのこと
⑤今回は、『サブツール』の『マーカー』の『ミリペン』をクリック。
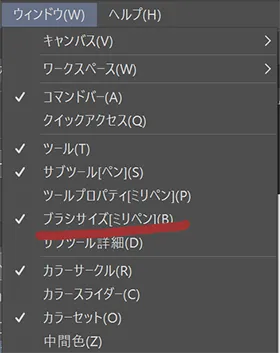
※もし画面に表示されていなかったら、メニュー『ウィンドウ』から『サブツール』をクリックしてみてね。

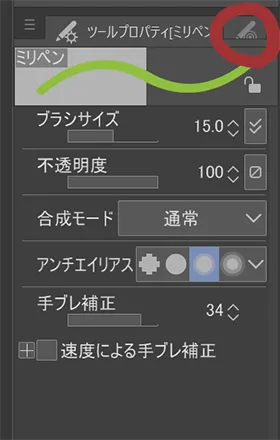
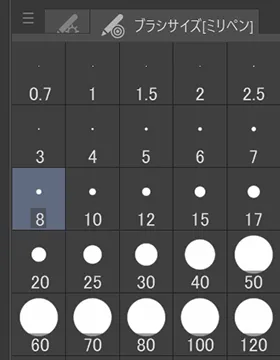
⑥『ツールプロパティ』のすぐ横にある『ブラシサイズ』をクリック。



うまく表示できたかな?
ゆっくりでいいよ。落ち着いて作業しよう。
※『ブラシサイズ』が見つからない人は、さっきと同じように、メニューから『ウィンドウ』→『ブラシサイズ[ミリペン]』をクリックしてみてね。

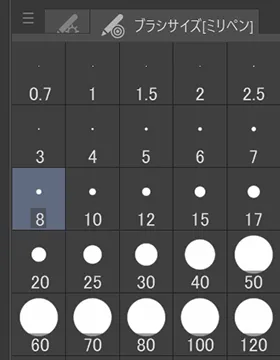
⑦好きなペンの太さを選ぶ。
(サトルは『8』を選択。)

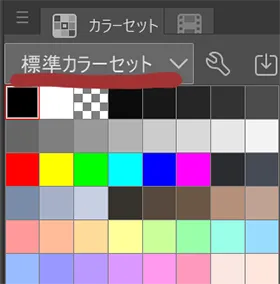
⑧『標準カラーセット』から、『黒』をクリック。

⑨『レイヤー4』が選ばれていることを確認して、チューリップの線を描く。


線がふにゃふにゃになるんだけど。

ボクも最初は思ったような線が全然描けなかったよw
今は、ふにゃふにゃでもガタガタでも大丈夫だよ!
⑩『レイヤー』から『レイヤー3』をクリック。

⑪一番下の『用紙』という文字の左側にある『目のマーク』をクリックして、目を消す。
用紙画面が透明になります。

⑫『レイヤー3』が選択されているのを確認したら

⑬『標準カラーセット』から赤色系を選択して、チューリップの花をミリペンで塗る。
※⑬で選んだペンの太さを『8』→『20』に変更すると塗りやすいよ。

⑭次は同じように『レイヤー2』をクリックして、葉っぱに緑系を塗る。

⑮次は『レイヤー1』をクリック。
色は肌色系をクリック。
ツールから『塗りつぶし』というバケツみたいなアイコンをクリック。

⑯透明の部分でクリック。
すると背面が全部塗りつぶされます。

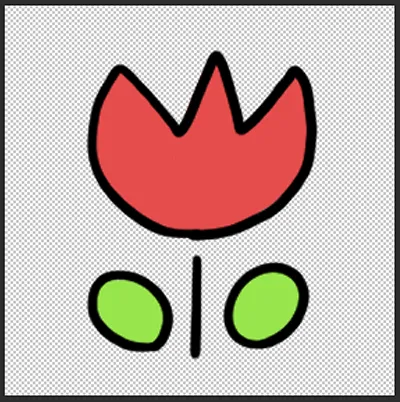
⑰完成!!!!!


お疲れ様でした!!
もぅちょっと、お付き合いくださいね。
レイヤーがどうなっているのか確認してみよう!
①レイヤーを確かめる前に、描いたものを先に保存しましょう。
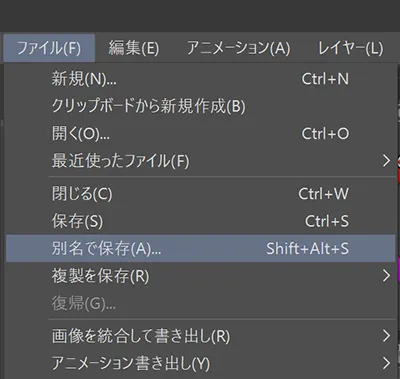
メニューバーから『ファイル』→『別名で保存』をクリック。

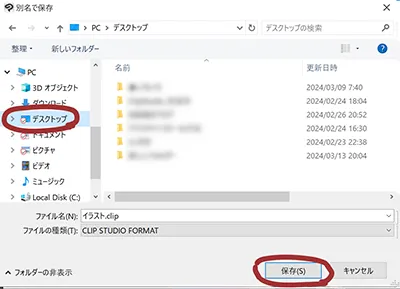
②『デスクトップ』を選んで『保存』をクリック。
※別の場所でも勿論いいよ。

③保存が終わったら、それぞれの『レイヤー』の左側にある『目』のマークをつけたり消したりしてみてね。

おおおおお———-!!!!!!

コレがレイヤーの仕組みだよ。
伝わったかなぁ?
『レイヤーが分かれていると修正がしやすい』っていうのが伝わりましたでしょうか?
花の色もバケツアイコン『塗りつぶし』で、一瞬で変更できちゃうよ♪


最後にひとこと
サトルはあえて一番下にある『用紙』は使っていません。
最初は使っていたのですが、『レイヤー』だけを使った方が便利だったからです。
(というより、使いこなせませんでした…w)
この使い方はひとによると思いますので、色々研究してみてください♪
今回は、『CLIP STUDIO PAINT』を起動するところから、実際にレイヤーを使うところまでを解説いたしました。
次回は【【実践!】レイヤーを体験してみよう。 – CLIP STUDIO PAINT Android 編 -】という記事です。
今日も頑張りました。おやすみなさい☆彡

