※記事内容は全て自己流です。ご了承くださいませ。
※説明に使用している画像は、2024年3月時点のものです。
※当ブログではアフィリエイト広告を利用しています。
・レイヤーを使ったことがない人
・レイヤーの使い方が分からない人
・CLIP STUDIO PAINTのレイヤーの使い方を知りたい人
・CLIP STUDIO PAINTの起動から描くところまでの操作を知りたい人
こんにちは!サトルです。
今回は前々回の記事から引き続き『レイヤー』のお話しです。
実際に一緒に操作体験することで、より深く意味を理解していただけるのではないかと思っています。

折角なので、起動するところから説明するね!
早速一緒にやってみよう。
※インストールがまだの方は、こちらからどうぞ♪
※注意:サトルの自己流です!!!!
CLIP STUDIO PAINTの起動~用紙の新規作成
①『CLIP STUDIO』のアイコンをタップして、アプリを起動。

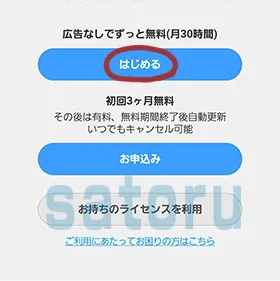
②『広告なしでずっと無料』の『はじめる』をタップ。

③アップデートのお知らせの下に表示されてる『×』をタップして閉じる。

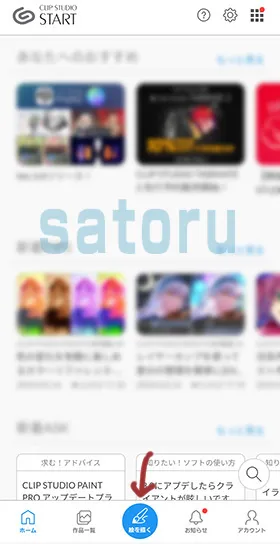
④CLIP STUDIOの画面になるので、下にある『絵を描く』をタップ

⑤『新規キャンバス』→『カスタムサイズ』をタップ。

⑥『幅:1000px』『高さ:1000px』を入力。
『キャンバスを作成』をタップ。

⑦新規用紙画面が表示される。

いよいよレイヤーを使っていくよ!
レイヤー別に、実際にイラストを描いてみる
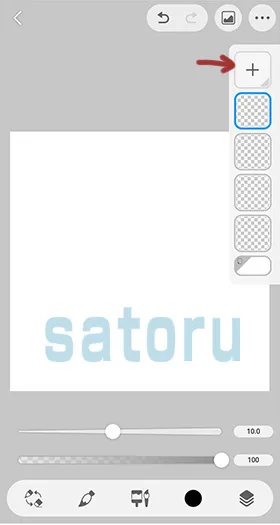
①右下にある紙が積み重なったアイコン……『レイヤー』をタップ。

②ぴょこっと『レイヤー』パネルが表示されるので。
一番上の『+』を3回タップ。
『+』の下に透明の紙が4枚、一番下に白い紙が1枚表示される。

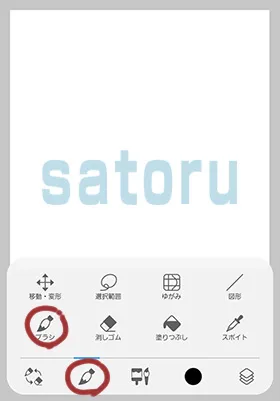
③画面の一番下にあるツール※から『筆』の形をしたアイコン…をタップ。
ぴょこっと現れる『ブラシ』をタップ。

※ツールとは:イラストを描いたり加工するための道具が集まっているウィンドウのこと
④ペンの種類一覧が表示されるので、『ペン』→『サインペン』をタップ。
右端に『>』が表示されるので、矢印の上でタップ。

⑤『ブラシサイズ』で、ペンの太さが変更できる。
今回は変更なしでOK。

⑥ツールから『筆』のアイコンをタップして、元の画面に戻る。


ここまではうまく作業できたかな?
ゆっくりでいいよ。
自信がない場合は、作業番号を戻ってみてね。
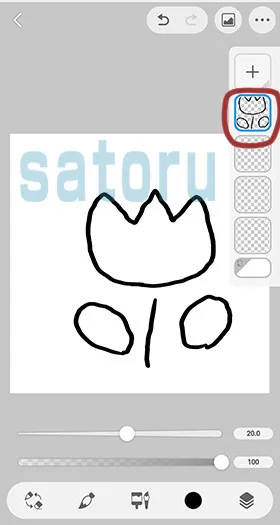
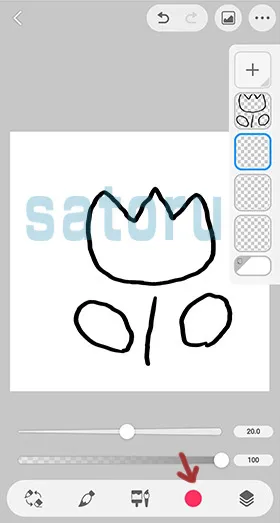
⑦透明レイヤーの一番上をタップして、チューリップの線を描く。


線がふにゃふにゃになるんだけど。

ボクも最初は思ったような線が全然描けなかったよw
今は、ふにゃふにゃでもガタガタでも大丈夫だよ!
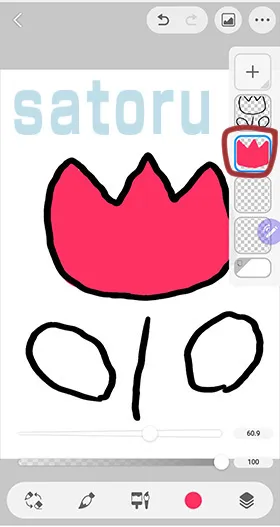
⑧今度は花に色を塗るよ。
ツールから『黒丸●』をタップ。
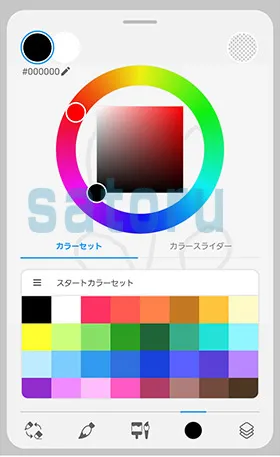
『スタートカラーセット』が表示される。

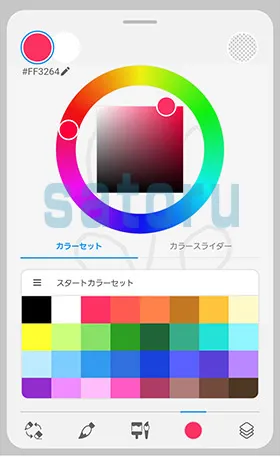
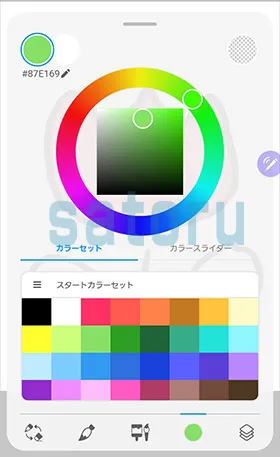
⑨上の『カラーサークル※』でも『スタートカラーセット』でもどちらでもいいので、赤系を選択。

※カラーサークルとは:色相環ともいう。色をグラデーションで表したもの。
これを利用すると『反対色』や『保護色』などが分かりやすい。
⑩さっき『黒丸●』だったのが、『赤丸●』に変更されているのを確認する。

⑪上の画像で、チューリップの線を描いた下の透明レイヤーをタップ。
そのレイヤーに、チューリップの花を塗る。


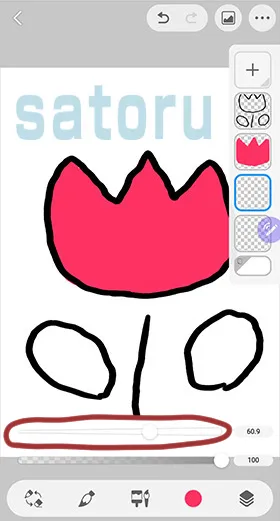
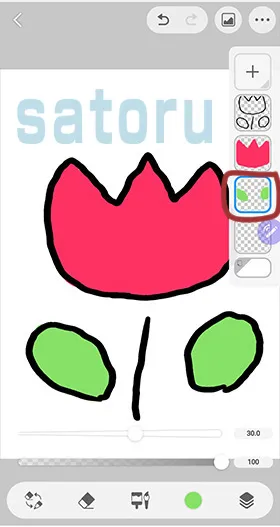
ペンが細すぎて塗りにくいよ

この赤丸している『白いバー』が、ペンの太さだよ。
ボクは『60』くらいにして塗ったよ。

⑫今度は葉っぱを塗ります。
先ほどのように『赤丸●』をタップして『スタートカラーセット』を表示。
緑系を選択。
閉じかたは、緑色に変わった『丸●』をタップ。

⑬花色を塗ったレイヤーの下のレイヤーをタップ。
このレイヤーに葉っぱの緑系を塗る。

⑬今度は黄色系に色を変更して、『スターカラーセット』は閉じてね。


色変更のやり方を忘れちゃった場合は、
⑧を参考にしてね。
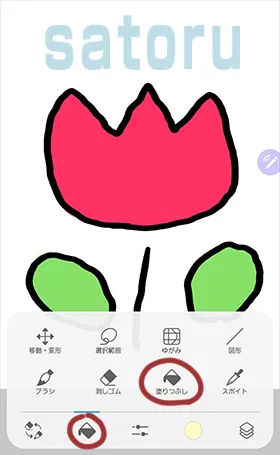
⑭ツールで『筆』アイコンをタップ。
ぴょこっと現れる画面から、今度は『塗りつぶし』というバケツみたいなアイコンをタップ。

⑮『塗りつぶし』という詳細画面が表示される。
今回は変更せずにこのままで大丈夫なので、『塗りつぶし』のバケツアイコンを2回タップ。

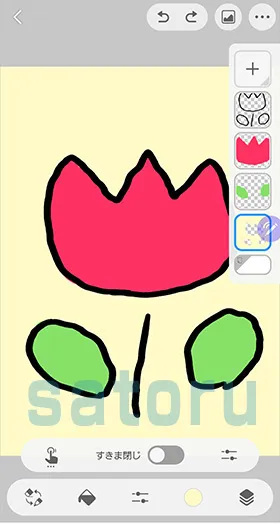
⑯元の描画してた画面に戻る。
葉っぱの下の…透明レイヤーの一番下のレイヤーをタップ。
選択できたら、チューリップ以外の場所をタップ。

⑰一瞬にして黄系の色が塗りつぶされました!

⑱完成!!!!!

お疲れ様でした!!
もぅちょっと、お付き合いくださいね。
レイヤーがどうなっているのか確認してみよう!
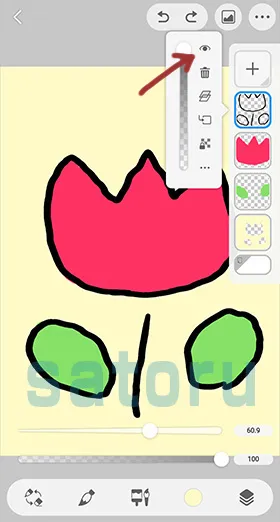
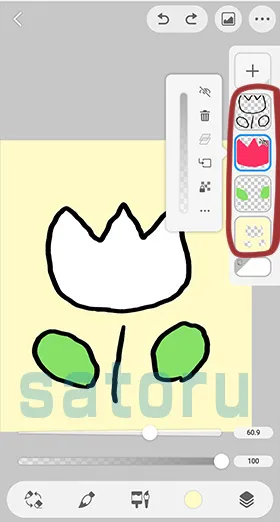
①選択中のレイヤーをタップすると、小さい道具箱が表示される。
その中の一番上にある『目のマーク』をタップしてみて♪
そのレイヤーの描写が見えなくなるよ。

②他のレイヤーでも①と同じように試してみよう!
それぞれの『レイヤー』にある『目』のマークをつけたり消したりしてみてね。


おおおおお———-!!!!!!

コレがレイヤーの仕組みだよ。
伝わったかなぁ?
『レイヤーが分かれていると修正がしやすい』っていうのが伝わりましたでしょうか?
花の色もバケツアイコン『塗りつぶし』で、一瞬で変更できちゃうよ♪


最後にひとこと
サトルはあえて一番下にある『用紙』は使っていません。
最初は使っていたのですが、『レイヤー』だけを使った方が便利だったからです。
(というより、使いこなせませんでした…w)
この使い方はひとによると思いますので、色々研究してみてください♪
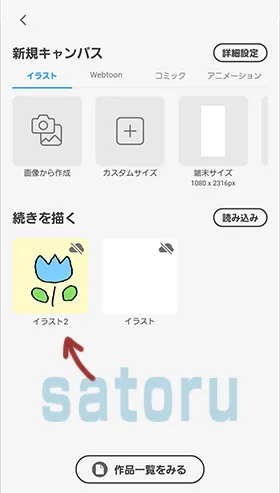
CLIP STUDIO PAINT Android版では、描いたものが自動で保存されます。

今回は、『CLIP STUDIO PAINT』を起動するところから、実際にレイヤーを使うところまでを解説いたしました。
次回は【【実践!】レイヤーを体験してみよう。 – MediBang Paint Android 編 -】という記事です。
今日も頑張りました。おやすみなさい☆彡

